
To navigate the Attributes form use Tab, Shift+Tab and Enter. This panel lets you add an ID, class names and other attributes to the selected HTML element. Click to expand it if it isn't visible in its entirety. h1:first-child - h1 tags that are the first element in their parentīeneath the HTML preview you can see the Attributes panel.h2 + p - select only paragraphs that are preceded by h2 tags.



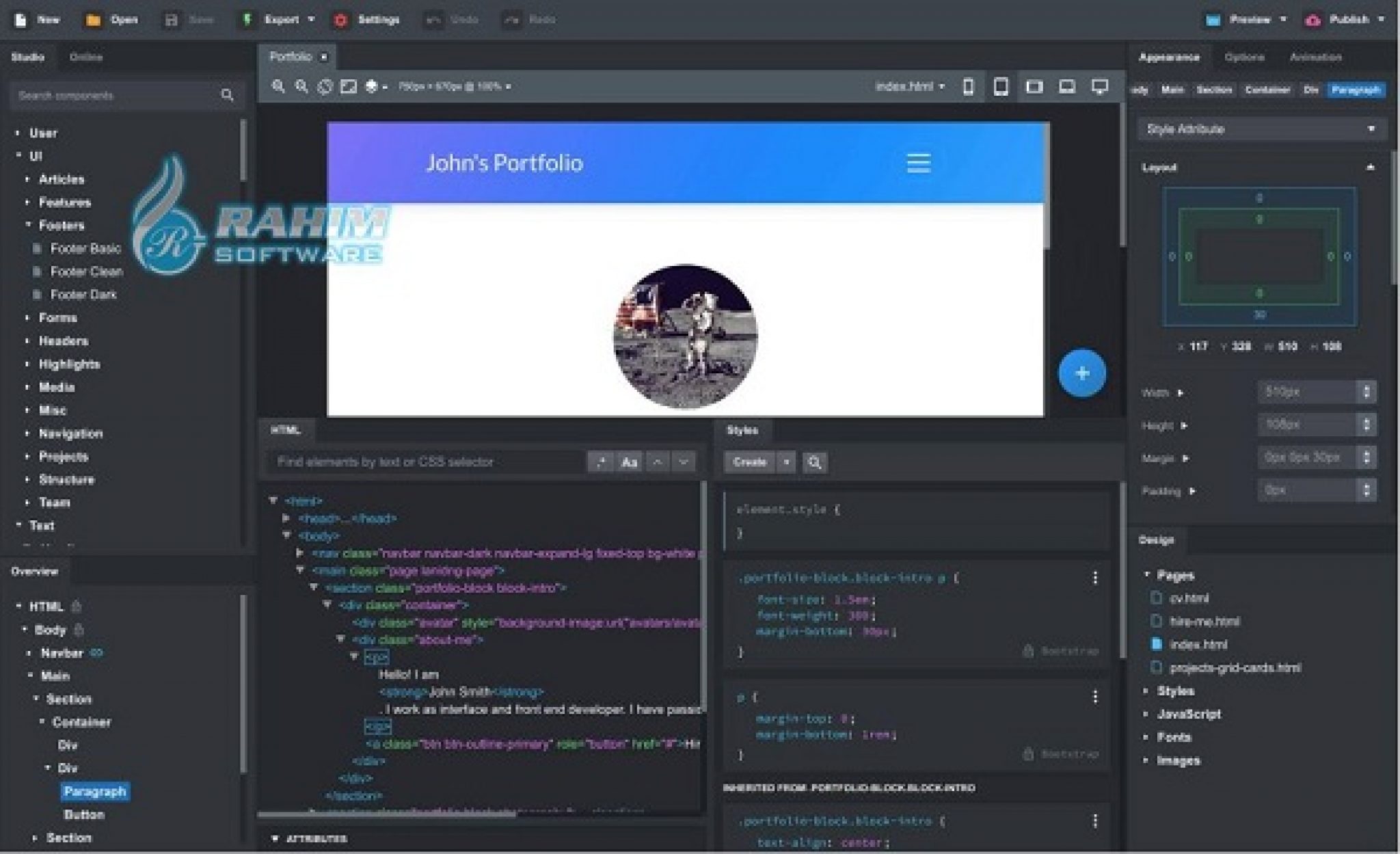
This is one of the two non-closable tabs in the Editor panel. You can do nearly everything from the visual tools which Bootstrap Studio gives you, but for the rare cases where you need HTML editing, you can achieve it with the Custom Code component. The application generates HTML code from the components that you add to your page and the options that you choose for them. Bootstrap Studio is a visual editor, and as such HTML can't be edited directly.


 0 kommentar(er)
0 kommentar(er)
